With summer right around the corner, many people are booking vacation plans. It is the perfect time to discuss common accessibility problems on airline websites. Some airlines offer accessible digital experiences, but in most cases, it can be difficult for assistive technology users like me to make travel plans.
In this blog, I'll share my perspective as a blind technology user and will therefore be covering screen readers only. Finally, I will provide pointers to improve digital accessibility on airline websites.
1. Choosing a seat
One feature that is increasing in popularity on airline sites is the ability to choose a desired seat when completing a ticket purchase. Common design practice shows a visual diagram of the physical plane with each seat marked with a number and letter. Theoretically, the user can choose a seat based on graphic availability. Unfortunately, this entire seat selection process is thoroughly inaccessible to screen reader users. For one, the diagram is usually an image or an inaccessible PDF. Due to the dynamic nature of such an image, alternative text descriptions are unfortunately not a viable option.

Alt-text: An empty airplane from an unknown airline with purple seats.
In rare cases, a screen reader can navigate the seat selection diagram. However, it was virtually impossible to select a seat because there needed to be an auditory designation between available and unavailable spots. A much more screen reader-friendly alternative seat selection method must be implemented in this case. Finally, an accessible table with clearly labeled rows, columns, and seat availability designations is a potential option. In addition, drop-down menu seat selection is a solid solution as long as the drop-down menus only display available seats by row and seat number.
2. I Can only Browse Flights if I Can First Choose My Desired Travel Dates
On almost every airline website, users must input their desired travel dates to peruse flight options. This seemingly simple step could be clearer for screen reader dependents. I found two commonly used methods for travel date selection; the first and far more accessible implementation is to use scrollable month and date drop-down menus. This process works well for me and other screen reader users. The other method displays grid-like calendars that show a given month's days. The user can move back and forth between months by clicking small arrows at the top of the chart. This second structure is problematic for screen reader users. Screen readers often ignore calendar charts.

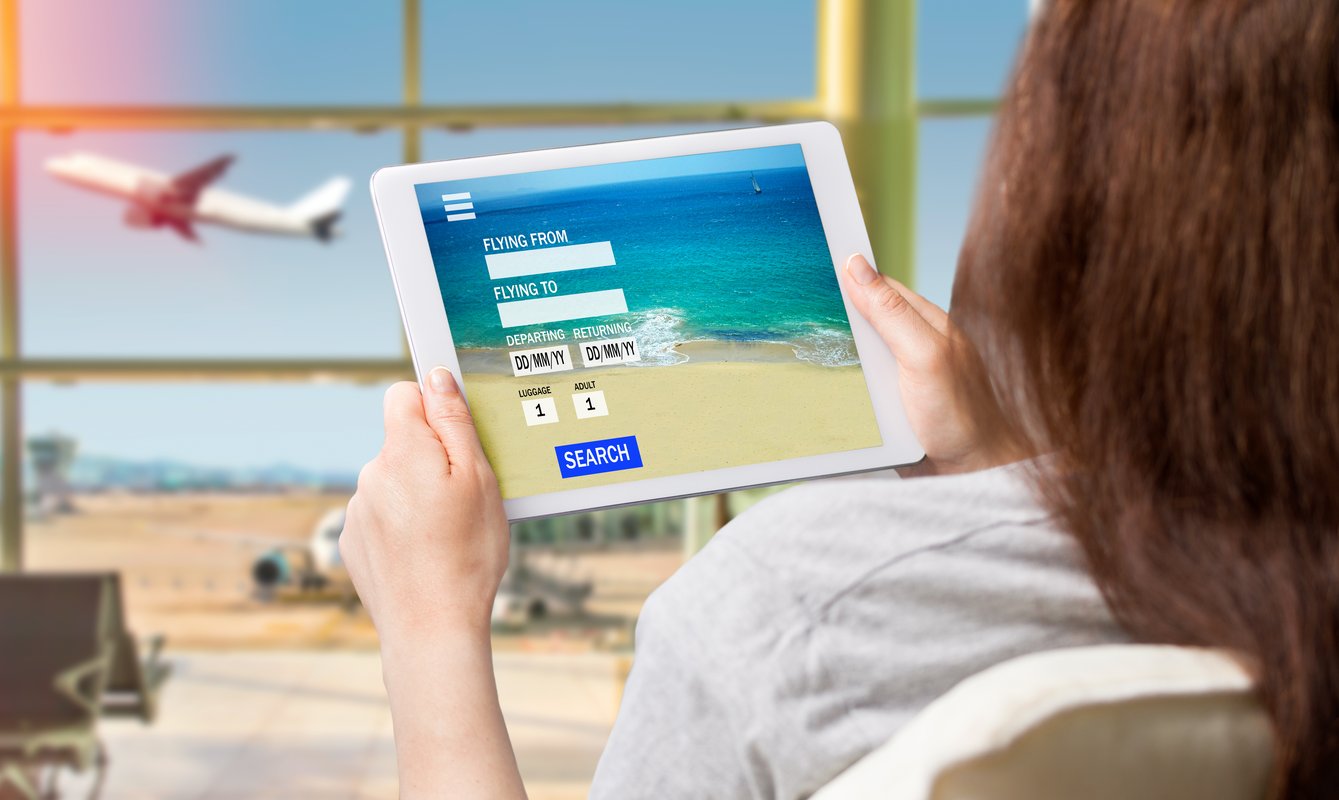
Alt-text: A woman sitting at an airport checking out flight information, including Airport locations, flight dates, and number of passengers.
Even if I can select a date, I cannot easily change it to compare times and prices because my screen reader cannot detect which day on the calendar chart is visually selected. This entire experience could be more straightforward and better than the drop-down date selection method I reviewed earlier.
3. Modern Electronic Boarding Passes are Digital but Not Accessible
Almost all airlines encourage travelers to download a digital boarding pass when booking a flight. I have even heard digital boarding passes solve the accessibility problems associated with printed passes and tickets.

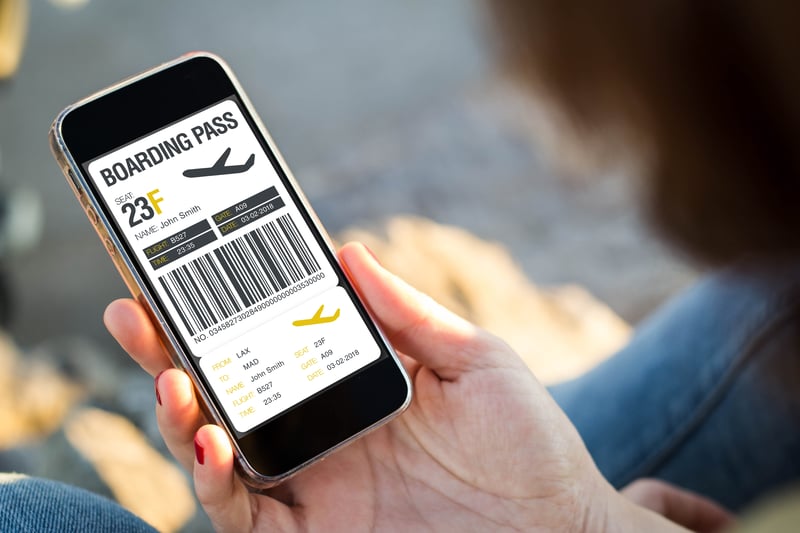
Alt-text: person looking at an electric boarding pass on their phone.
Unfortunately, I have not encountered a single electronic boarding pass that is accessible. In most cases, they are images or PDFs, the inaccessible kind. I need help hearing critical information on the pass, such as flight and gate numbers. This is not ideal because quickly referencing the flight number for tasks such as checking luggage is often necessary. Once I get to the gate to board the plane, I must activate the bar code on the boarding pass on my phone, which is unfortunately impossible without the help of a sighted user. While these digital boarding passes purport to be accessible, they are anything but. In addition, alternative accessible plain-text versions must be made available by the airlines for assistive technology users.
Ways to Improve Airline Digital Accessibility
Next will follow a brief set of tips and pointers for airline site designers that will hopefully help them improve their digital accessibility.
- Pay particular attention to inherent visual interface elements such as charts, diagrams, and calendars because these will require some thought regarding accessible design.
- Digital and accessible are not synonymous.
- As electronic boarding passes become the way of the future, ensure they work correctly with screen readers because they are essential for a successful and rewarding travel experience.
- Gather and consider user feedback because real-world assistive technology dependents are perhaps the best individuals to point out the accessibility flaws of any digital experience.
- Consider engaging an external accessibility expert.
Like all other types of websites, it is super essential that airlines comply with relevant accessibility standards and guidelines. By highlighting some of the most common areas of accessibility weakness on airline sites, I hope that designers will push for accessibility improvements. Not only is full accessibility a good idea for customer gain and retention, and it goes a long way to boost a brand's public image. Airlines that offer an accessible and usable digital experience to everyone will be viewed in a far more favorable light by members of the disability community. This will, in turn, increase brand awareness and loyalty, which, in time, will bolster stability and revenue. The bottom line is that in such a highly competitive industry as airline flights, digital accessibility should be taken very seriously.
Check your website's accessibility with our free accessibility testing tool.
Learn how you can include accessibility into your brand's DNA with our latest webinar, "How to Create a Culture of Digital Accessibility"
Editors note: This is a post written by our marketing intern, Michael Taylor. This post reflects his opinions and experiences. Read more about Michael and some other posts on his experience online here.





