Michael Taylor
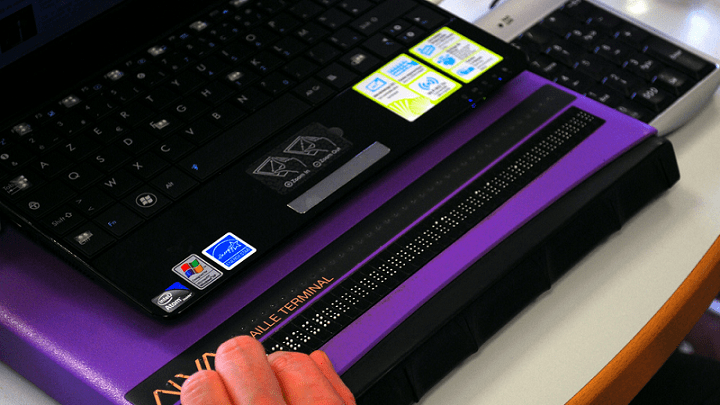
I am a regular contributor to the UsableNet blog on digital accessibility. I develop, write, and edit content for the company blog related to my experiences with digital accessibility. I explore various areas of the digital world and combine my unique perspective as a screen reader user with my fun and creative writing style to deliver an informative and engaging final product. My goal is to advance the company's marketing initiatives while also raising awareness about digital accessibility and how it affects the lives of real-world assistive technology users. My work covers everything from common accessibility challenges to robust and accessible design to tutorial-like content for specific web elements.
.jpeg)

.jpeg)