Accessibility widgets and overlays promise a quick fix to a 20-year-old challenge. But it's also too good to be true. You can't install a widget or a single line of code and expect to deliver an accessible experience. Many recent articles prove that these accessibility widgets and overlays have significant weaknesses and limitations from legal, user functionality, and accessibility conformance standpoints.
Much hasn’t been written about the benefits to businesses when fully-inclusive accessibility is built into the product lifecycle. This post will discuss why traditional accessibility is advantageous and effective.
What Does “InClusive Accessibility” Mean?
Inclusive accessibility starts with considering accessibility during the design and development process to ensure that your website or app meets current accessibility guidelines from the code and up. It ensures that any user on any device can have the same experience.
By focusing on accessibility during the design and development stage, all functions have an accessible option. This allows all users to explore and execute all user tasks uniformly without one group having to use different methods or workarounds, and it’s what we should all strive for within the digital community.
What Are Accessibility Widgets and Overlays?
If you’re researching how to make your site more accessible right now, you’ll likely see plenty of services online promoting accessibility widgets or overlays. These are designed to be quick plugins that you can insert on an existing site to offer “accessible” features to those utilizing assistive technologies such as screen readers used by the blind, which then show the user different interfaces or functions than everyone else.
These widgets don’t offer a truly equal experience and can even be cumbersome for users. Because of this, they’re often resented by the disability community. In addition to being ineffective, they also show a lack of effort or awareness from the website owner.
How Inclusive Accessibility Compares to Widgets & Overlays
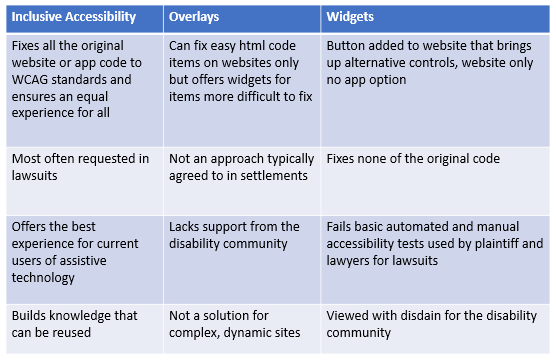
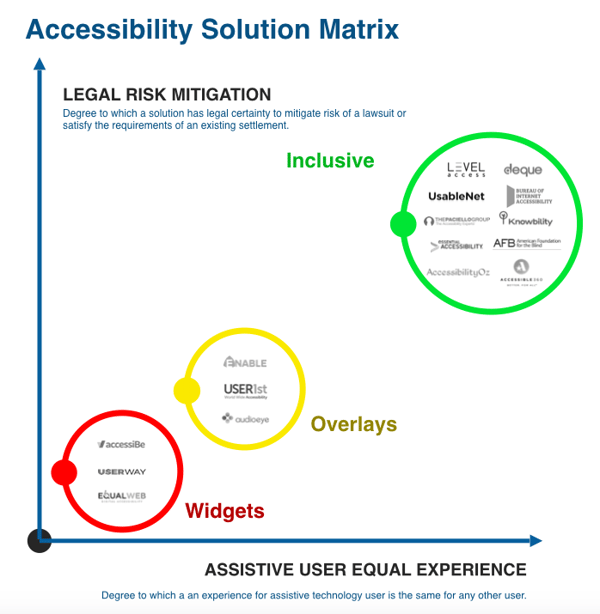
Inclusive accessibility, accessibility overlays, and accessibility widgets all create a different experience for users of assistive technology. Understanding these will help understand the value to the end user.
Here are the core differences in how inclusive accessibility works compared to widgets and overlays.

5 Reasons Why InClusive Accessibility is the Best Solution
Inclusive accessibility may take more time to implement, and it may mean updating your site, but it’s the only proper solution that will work for all of your customers in a way that you would want your site to work for yourself or anyone you know. There are five key reasons why.
-
It Consistently Provides a True Equal Experience for All.
The entire goal of inclusive accessibility is a single, high-quality experience for all users, regardless of the technology they use to access the site.
There are clear guidelines for this, which have been around for twenty years.
Vendors that focus on helping clients achieve inclusive accessibility have been working for years (if not decades) to ensure that this process can be added to the latest Dev operations, connect to team ticket systems, and reduce the time and effort it takes to do what’s needed upfront.
Focusing on accessibility while building (and updating) your site from the ground up, it’s the only way to get a genuinely equal experience for everyone, with full functionality available.
-
It Works for Desktop & Mobile Digital Experiences.
Inclusive accessibility isn’t just about your website; it includes mobile apps and landing pages. It’s easier to scale across all digital experiences, which is essential as most people using assistive technology are on mobile apps and mobile sites just as often as the rest of the user base.
Widgets and overlays are typically for desktop sites only, and don’t work well (or at all) for mobile sites or apps. Even if they technically work on desktop, they’re only solving ⅓ of the issue. -
It Improves the Entire Digital Experience for Everyone
Building a website and mobile app with an inclusive design at its foundation will improve the experience for everyone by creating a sound digital experience with a solid functional foundation.
Remember that accessibility is built around Perceivable, Operable, Understandable, and Robust principles.
Every website and app needs to consider each of these principles at a core design level. Accessibility is the base of usability, and plenty of companies have proven that these design principles consistently create the best experiences. If you're unsure, look no further than major brands like Apple and Amazon. -
It Shows Your Company Takes Inclusion Seriously.
A company’s digital experience is now perhaps the most important aspect of its brand, especially during the massive shift to remote everything thanks to COVID-19. Many employees work primarily digitally, even if they weren’t before, and customers are.
Plenty of companies make the mistake of thinking that adding an icon on-site to indicate a special interface for disabled users would earn them favor from the disability community. The reaction is typically the opposite; many in the community know that this “accessibility interface” icon means that the company hasn’t genuinely focused on inclusivity aside from adding it in through segmented, disjointed digital experiences.
You don’t want to “look” like you’re being inclusive; you want to offer true accessibility. -
It Creates a Legally-Clear and Documented Approach.
Businesses need to realize that if your site isn’t fully ADA-compliant, you could be at risk for an expensive accessibility lawsuit.
Focusing on integrated accessibility significantly reduces your liability risk. Not only does it offer actual accessibility (preventing most lawsuits altogether), but it also offers a legally-clear and well-documented approach.
 Legal actions in the form of ADA federal lawsuits, state lawsuits, and demand letters from assistive users are common. More than ten digital accessibility lawsuits are filed on average a day.
Legal actions in the form of ADA federal lawsuits, state lawsuits, and demand letters from assistive users are common. More than ten digital accessibility lawsuits are filed on average a day.
As a result, companies that have an inclusive approach can show a well-documented strategy proving that accessibility is a consideration. They also typically don’t have issues with accessibility as the functionality is built into the website from the beginning, preventing them from being sued altogether.
This isn’t true for accessibility widgets and overlays; from 2020 onward, it's common to see accessibility widgets listed as barriers to accessibility in ADA digital lawsuits.
Inclusive Accessibility Is Best
Even if you ignore the reasonably substantial fact that accessibility widgets don’t solve all issues for assistive users and that they only provide limited (if any) value on desktop sites, you’re still left with the reality that it’s the ethical and legally-wise decision to take an inclusive accessibility approach.
Inclusive accessibility is the only way to provide an authentic single experience for everyone, unlike widgets and overlays that create a secondary (and typically, much lesser) experience for those with disabilities.
It’s essential to remember that digital experiences are here to stay and are crucial in business access. Ensuring you and your team are part of the inclusive future is the best decision. Even if it takes a bit more work upfront (and learning something new!), the overall value to everyone is worth it in the long run.
For more on how accessibility approaches impact the user experience for people with disabilities, watch our recent webinar, "How a Blind Person Uses a Website." We show both an experience on a website with strong accessibility features and on a website that presents challenges due to using an accessibility widget.

.png)