The importance of maintaining and continuing to document your web accessibility compliance efforts was highlighted in June this year in Haynes v. Hooters of America, LLC. The decision, in this case, opened the door for potential ADA litigation risk for companies, regardless of any previous settlement. In short, the only defense to the growing wave of ADA-related accessibility lawsuits and demand letters is to have a fully conforming and accessible site with well-documented maintenance efforts.
So where do you go from here? The good news is that your team has most likely already completed an initial audit for your digital properties and online content. However, in that time you’ve also likely completed multiple new releases while trying to complete accessibility remediation; whether that be website updates or adding new features to your app. With these changes can you confidently say that your team remembered to design and build the new updates with accessibility in mind, and did they document their efforts?
Outlined below are the fundamental steps vital to ensuring proper maintenance and documentation of your Accessibility efforts:
-
Setup an annual audit and user testing cadence - This provides you with the documentation needed to present to any party and provide the peace of mind that your site or app is conforming to WCAG and usable by the disability community.
-
Build in a duel testing methodology into your QA process – First, utilizing automated accessibility testing and secondly, verifying the top user flows, using a screen reader, with every new release or monthly to ensure you maintain accessibility throughout the year.
-
Provide on-going accessibility training - All members of your organization that are involved with the creation and maintenance of digital websites, apps and digital content need access to training. These teams should include UX, Dev, QA and Project Managers.
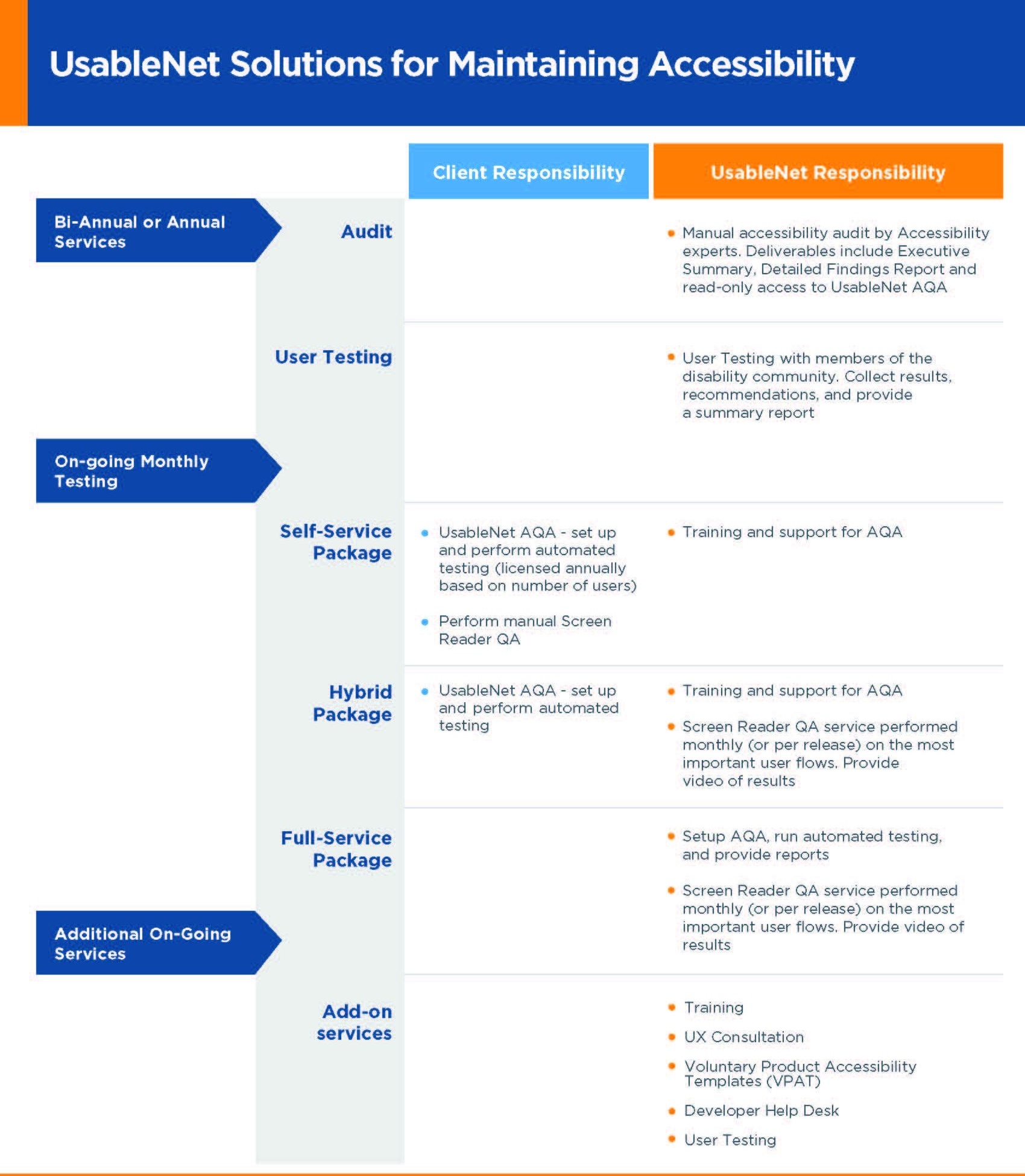
The chart below outlines the UsableNet Solutions that help clients maintain Accessibility. Packages can include a leading Automated Testing platform, UsableNet AQA, ongoing Screen Reader QA Service, and a wide selection of resources across training, UX, Documentation and Developer help desk. Packages can be customized to allow clients to leverage the expertise of the UsableNet accessibility team in their effort to own and maintain on-going accessibility and QA. The table below outlines the most common options:

Still have questions regarding your accessibility challenges? Let one of our experts build a plan that's right for you!

![Web Accessibility - You Put In The Hard Work. Now Maintain It! [Blog]](https://blog.usablenet.com/hubfs/Web%20accessibility%20phone%20with%20disability%20logos.jpg)




