View a Walk-Thru of the New Updates to UsableNet AQA with our Director of Accessibility Operations.

4 and a half minute video with audio and captions describing the newest features of UsableNet AQA
We are excited to announce new updates to UsableNet AQA, our ADA compliance accessibility management platform. We can't wait to see how this empowers and informs accessibility strategy for our AQA customers.
Among the enhancements for this release, there are three notable ones we’d like to highlight:
- Ability to test prototype sites, transaction page designs, and digital marketing items (i.e., e-mails, landing pages). This helps you move accessibility testing left.
- Auto-detect and separate components across your project scope. This is a significant improvement for global/common elements and will help reduce the overall time and duplicate issue reporting.
- Signal Sign On (SSO) integration. This extends AQA’s enterprise support.
Get a demo of all the new features at the UsableNet AQA solution page.
1. Testing prototype sites, transaction page designs, and digital marketing items (i.e. e-mails, landing pages)

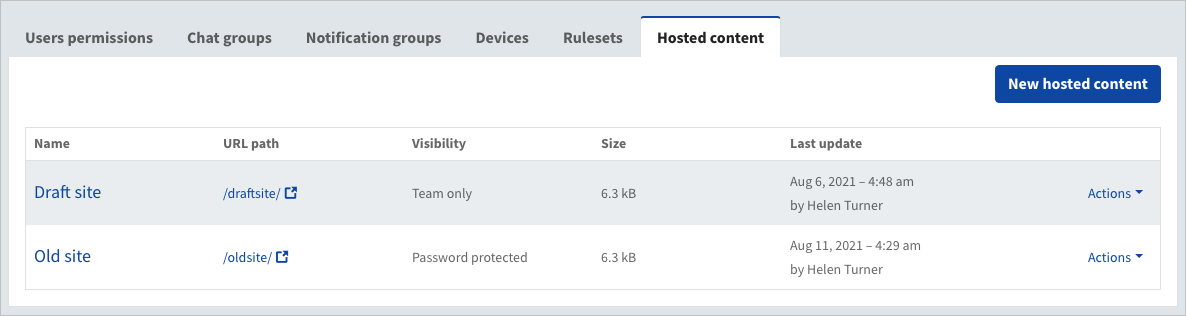
This feature allows you to shift accessibility testing to the left by allowing you to upload static pages or sites to test and share results. This means:
- Web agencies can test prototype sites and share with clients to confirm new designs are accessible.
- Dev teams working on complex flows can upload and test transaction and submission result pages without needing to run an actual transaction.
- Marketing can upload emails and landing pages to test and share results for teams to fix.
2. Auto-detect and separate components across your project scope.

Today in AQA it’s possible to designate common elements, such as header and footer, and use those when running tests as a way to reduce duplicate issues across pages. This ability to identify, prioritize and separate significantly improves a teams’ ability to focus remediation. In previous versions, common elements were something that UsableNet or a skilled developer had to set up. We have addressed that in this release, making it simple and easy for all users to do.
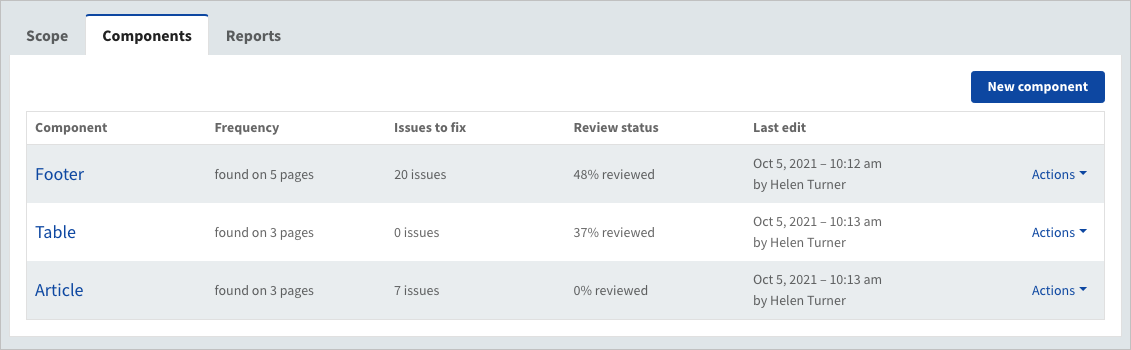
AQA’s new Auto Detect feature will identify all the components of a scope (changing common elements to components). Once the AQA user runs the Auto Detect feature, they can:
- Name, group, remove, and save components.
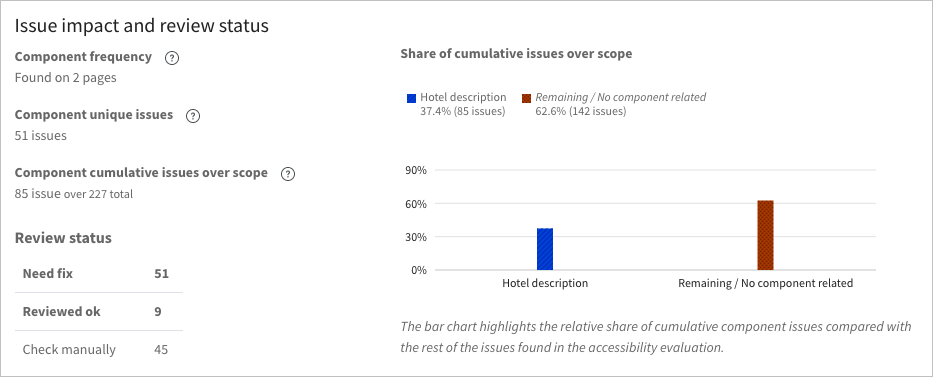
- See how many times components are used across the scope, the number of issues each component has, and the impact they will have if remediated.
- Filter components to focus on the ones with the greatest number of issues. This will deliver the quickest sitewide improvements.
- Generate reports and actions for each component and add them to ticket systems such as JIRA. This improves the remediation workflow by allowing each team to focus on the key remediation tasks they are responsible for.

Now, all common components (AQA’s new designation rather than common elements) such as header, footer, popups, carousels, selectors, filters, etc. can be separated and assigned to the appropriate teams for remediation. This better reflects the typical nature of a website’s development process.
3. Single Sign-On (SSO) integration

This simplifies the way your team logs in to AQA. They’ll be able to use the same credentials they use for your other systems. We offer Mircosoft and other SAML-based SSO systems.
Is automated ADA compliance testing with AQA right for your team?
We built the UsableNet AQA for today’s digital teams to improve and monitor accessibility in today’s fast-paced digital environments where more traditional approaches simply do not scale.
If you're not yet a customer but want to see AQA in action and learn more, contact us.