Alt text — is it a technique you use with your own website images? Or a nagging task that remains on your to-do list? Do you know enough to start? Perhaps, you're not even sure what alt text is.
Whatever your situation, there is good news! Alt text is very simple to implement.
This introductory guide will equip you with the necessary skills to bring accessible alt text to all your website images!
Optimize Website Images to Reach Your Audience

If you don't already know, alt text is a common nickname for "alternative text," and is a written description of a digital image. The alt text appears when an image doesn't load on a user's screen. It's a great SEO booster and a must for accessibility, particularly for screen reader users.
The unfortunate truth is that one-third of all online images still lack alt text. Why is this a problem? Well, there are two main reasons.
- Any marketer knows - missing alt text will cost a brand to lose out on major SEO opportunities. 34% of all Google searches yield image results. Without alt text, your website images can't show up in these searches. And your brand is neglecting to advance this form of organic traffic. In terms of digital marketing, alt text is just as important as taxonomy,
- Even worse, your blind and visually impaired customers often can't access image information without proper alt text. Think about all the content that goes to waste for these users!
Alt-text is slowly (but surely!) entering the catalog of digital "norms". Companies are waking up and realizing the critical need to include this accessibility tool.
Conveniently, website platforms are also trying to encourage the use of alt text. Most content management systems even have fields and reminders to easily input these image descriptions.

Best Practices When Writing Alt Text
There are just a few more things you should know before trying it yourself. Study the following six tips, and we're sure you'll be writing fantastic alt text in no time!
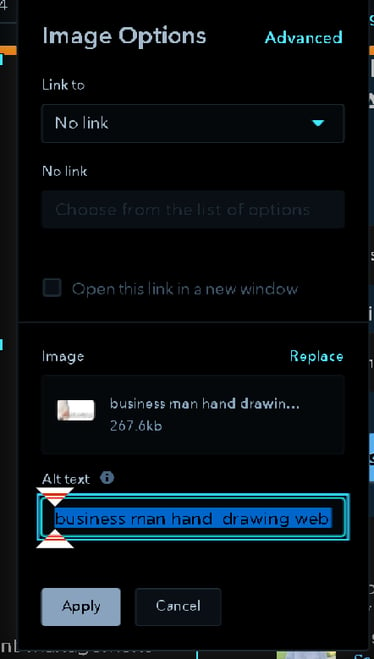
- Avoid saying "image of" or "picture of"
In general, alt text shouldn't include any unnecessary or overly "decorative" language.
Screen readers recognize alt text automatically, so users already know it's a graphic description. Including the words "image" or "picture" will only force a user to hear redundant, futile phrases. - Be specific
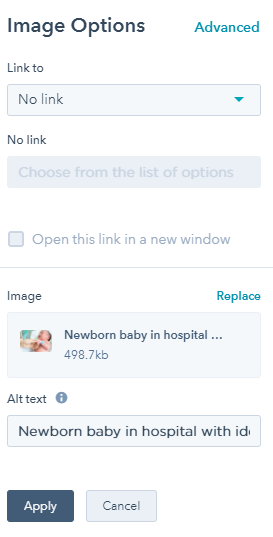
If a detail is important to a picture's message, it should be in the alt-text! For example, if you have an image of an Olympic sprinter, you should go further than listing them as a runner. It's important to specify their name and role, at the minimum.
For the image below, you could technically only write "Baby" but that wouldn't be great alt text. A better version would be "Crying newborn infant in-hospital wearing an ID bracelet."
- Pay attention to context
Context is key when writing alt text. The same image could have very different alt text when used in different situations. Use the page's topic to guide which details you should include in an alt text description.
- Focus on content that delivers the main experience
This may surprise you; not every visual on your website needs alt text. For example, there's no reason to include alt text for button graphics, brand logos, or page dividers. Additionally, if an image is already described in the text, the alt text field should be left empty.
For example: if a seafood menu included the image below (a simple fish sketch that reads "Fresh,") it wouldn't be helpful to add alt text. It would just be repeating the menu items of fish. It doesn't provide any useful insight and is only used for decorative purposes.
Tip: If you're unsure, ask yourself whether an image's alt-text contributes to the page's content. Does it add to the user experience to include the text? If the alt text is obvious, repetitive, or purely for aesthetics, then it's better to not include.
- Stay short and sweet
As mentioned above, the purpose of alt text is to add meaningful content. Alt text should provide an adequate image description that includes necessary details, and nothing more. Succinct alt text will add to the screen reader user experience without burdening them with wordy descriptions. - Use keywords without cramming
Keywords should be chosen carefully and used sparingly. This will ensure that alt text readers get the main message. It also helps categorize the page content for web searches.
Bad keyword example: "red firetruck fire hose flames danger sirens smoke"
Stuffing as many keywords as you can think of in an alt text description will backfire. Obviously, the above jibberish is useless to screen reader users. It's also not helpful for web crawlers and search engines. The lack of context makes it impossible to connect the image to the rest of the page. In fact, your website could receive a Google penalty for alt text like this. Simply put, don't do that.
Adding Alt-Text To Your Old Website Images
At UsableNet, we're often approached by companies that want to implement alt text going forward. This is great! However, many of the company websites have years of pictures that need alt text.
Going back and adding alt text to existing visual content takes incredible time and effort. Most companies don't want to waste time editing their old content. We understand! After all, some websites have thousands of images that are missing quality alt text. 
Fortunately, accessibility partners like UsableNet are available to help remediate your website in many areas, including alt-text. This way, your company is free to focus on other goals.
Looking for more information about how to implement Alt-text?
Check out our UsableNet Webinar for content creators, The Top 3 Areas to Help you Create Accessible Content, Recorded live on October 13, 2021, at 12 pm ET.
UsableNet’s Director of Accessibility Operations, Jeff Adams, and our VP of Delivery and Accessibility and Operations, Michele Lucchini walk you through the top 3 areas that content creators can focus on to improve digital accessibility.
This webinar includes an overview of the WCAG Success Criteria most relevant to content creators and a drill down into three key areas that are essential: managing alt text, color contrast guidelines, and multimedia requirements.